Hello all………..
Android has been absoultely wonderful for customizing widgets. I have shown a lot of example to customize ListViews, spinners etc.
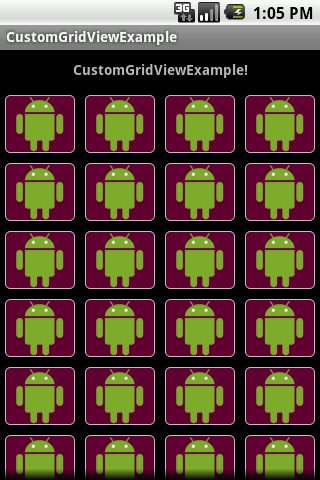
Today I will show you how to customize gridviews.
Using this method you can actually place anything inside a gridview even a webview also.
So here we start.
We customize a gridview by creating an adapter that extends “BaseAdapter”.
This is the class that extends “BaseAdapter” and create a customAdapter.
public class MyAdapter extends BaseAdapter {
private Context mContext;
public MyAdapter(Context c) {
mContext = c;
}
@Override
public int getCount() {
return mThumbIds.length;
}
@Override
public Object getItem(int arg0) {
return mThumbIds[arg0];
}
@Override
public long getItemId(int arg0) {
return arg0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View grid;
if(convertView==null){
grid = new View(mContext);
LayoutInflater inflater=getLayoutInflater();
grid=inflater.inflate(R.layout.mygrid_layout, parent, false);
}else{
grid = (View)convertView;
}
ImageView imageView = (ImageView)grid.findViewById(R.id.image);
imageView.setImageResource(mThumbIds[position]);
return grid;
}
}
Acually we can provide any custom layout for the view inside the gridview that is for each cell.
The xml I am using here is “mygrid_layout.xml” which looks like this.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/customshape_header" android:orientation="vertical"> <ImageView android:id="@+id/image" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </LinearLayout>
This is the custom shape header class which is used for styling which is saved in res/drawable folder.
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp" />
<solid android:color="#660033"/>
<stroke
android:width="1dip"
android:color="#C0C0C0" />
</shape>
Now the full source code for implementing this class.
package com.coderzheaven.pack;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class CustomGridViewExample extends Activity {
private Integer[] mThumbIds = {
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
R.drawable.android_2,
};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView gridview = (GridView) findViewById(R.id.gridview);
gridview.setAdapter(new MyAdapter(this));
gridview.setNumColumns(4);
}
public class MyAdapter extends BaseAdapter {
private Context mContext;
public MyAdapter(Context c) {
mContext = c;
}
@Override
public int getCount() {
return mThumbIds.length;
}
@Override
public Object getItem(int arg0) {
return mThumbIds[arg0];
}
@Override
public long getItemId(int arg0) {
return arg0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View grid;
if(convertView==null){
grid = new View(mContext);
LayoutInflater inflater=getLayoutInflater();
grid=inflater.inflate(R.layout.mygrid_layout, parent, false);
}else{
grid = (View)convertView;
}
ImageView imageView = (ImageView)grid.findViewById(R.id.image);
imageView.setImageResource(mThumbIds[position]);
return grid;
}
}
}
Here is the main.xml file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:padding="10dp"
android:gravity="center"
android:textStyle="bold"
/>
<GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
android:scrollbars="none" />
</LinearLayout>
Clik here to view.

Custom GridView in Android
You can download the complete source code from here.